The Problem
I recently created a blog post where I detailed how to build a Donut Chart component. In that blog, I noted that I couldn’t use the Color data type because there was no way to get the Color Hex code which I needed for my SVG code.
The Solution
After some playing around, I discovered a “hack” today that allows me to convert a color value to color hex code (e.g. #3860b2ff)

The solution relies on three functions: JSON(), Char() and Substitute().

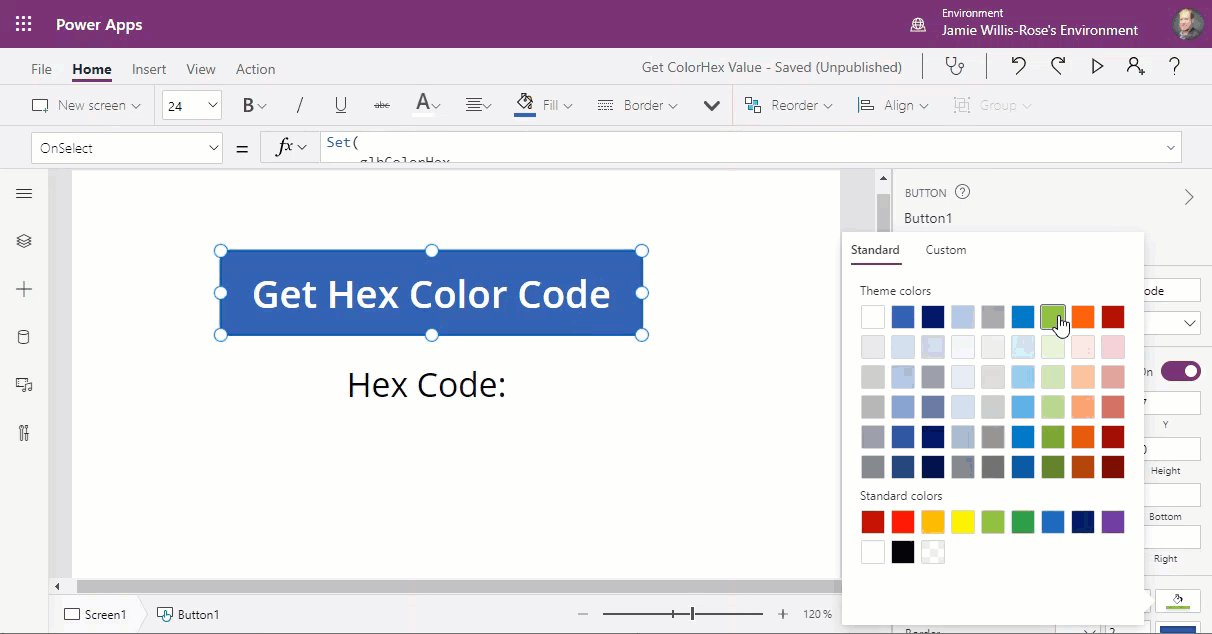
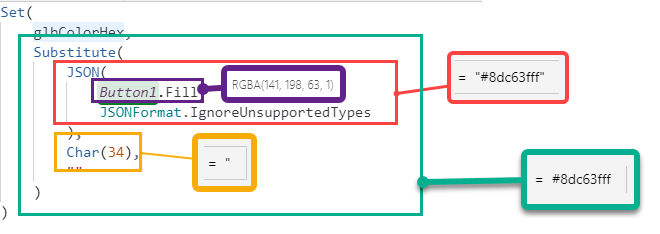
First, the JSON() function “converts” the color value (in this example, returned by the button’s Fill property). JSON() returns the color hex code including the Red, Green, Blue and Alpha values wrapped in quotes (i.e. “#8dc63fff”)
Next, I use the Substitute() function to remove the quotes using Char() to convert the ASCII code for a quote (i.e. 34).
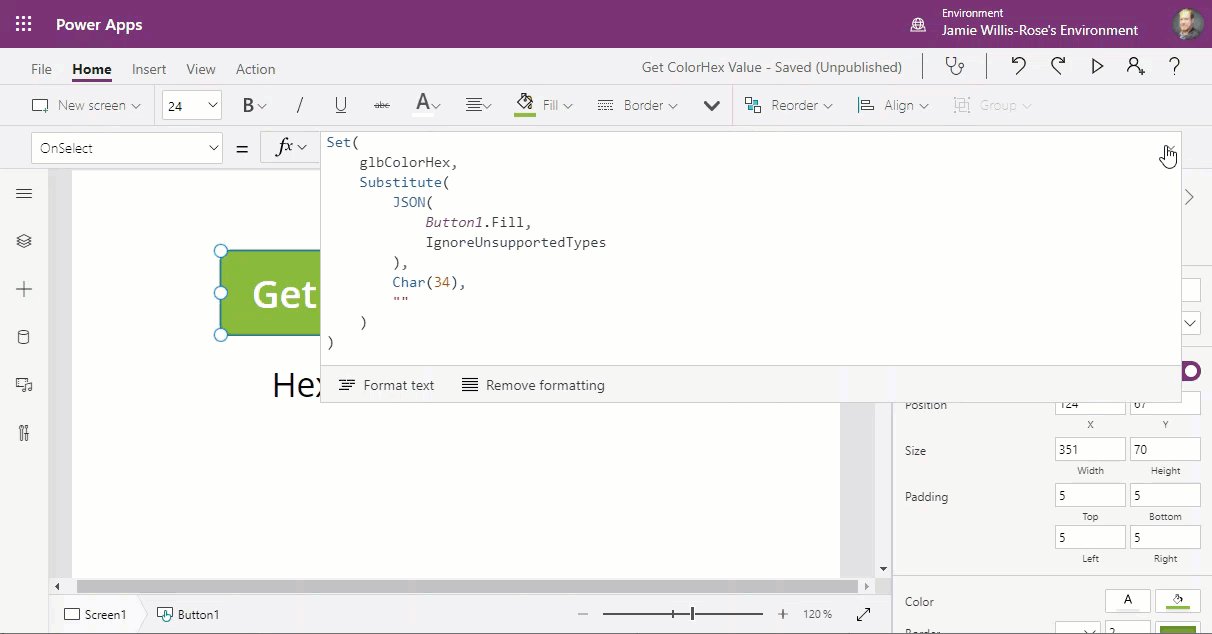
Here’s the code:
Set(
glbColorHex,
Substitute(
JSON(
Button1.Fill,
JSONFormat.IgnoreUnsupportedTypes
),
Char(34),
""
)
)Note, the JSON function only works in a behavior property (e.g. OnSelect).

What a nice articale. It keeps me reading more and more! Doralynne Hebert Ger
Thank you!
You actually make it seem really easy with your presentation however I to find this topic to be actually something which I think I might by no means understand.
It kind of feels too complex and very huge for
me. I’m taking a look ahead to your subsequent put up, I will try to get the
grasp of it!
This is amazing!
Exactly what I was looking for.
Awesome!
I found a lot of really useful information. I will always follow your blog. It has useful and accurate information.
Thank you!
I was curious if you ever thought of changing the layout of your site?
Its very well written; I love what youve got to say. But
maybe you could a little more in the way of content so people could connect with
it better. Youve got an awful lot of text for only having 1 or two images.
Maybe you could space it out better?
Thanks for the feedback! I haven’t spent much time on my blog of late, but when I do, I’ll remember this advice
Hello, I enjoy reading through your article post.
I like to write a little comment to support you.
Thank you!
This is really great stuff! Exactly what I needed. 🙂
I’ve modified it to use RegEx to parse the resulting JSON string:
Set(
ColorText,
Match(
JSON(
ColorFade(Lime, 0.8),
JSONFormat.IgnoreUnsupportedTypes
),
“#[a-fA-F0-9]{6}”
).FullMatch
);
Awesome! I appreciate you improving on my code. Regex is not my strong suit.
I know this if off topic but I’m looking into starting my own blog
and was curious what all is required to get set up? I’m assuming having a blog
like yours would cost a pretty penny? I’m not very web savvy so I’m not 100% sure.
Any tips or advice would be greatly appreciated.
Kudos
Aw, this was an exceptionally nice post. Finding the time and actual effort to produce a
really good article… but what can I say… I procrastinate a lot
and never seem to get nearly anything done.
Thank you!
Przyznam szczerze, że miło i przyjemnie się czyta Twojego bloga. Masz talent, ambicję i lekkie pióro gratuluję 🙂
Thank you!
Having read this I thought it was rather informative. I appreciate you spending some time and energy to put this informative article together. I once again find myself personally spending a lot of time both reading and posting comments. But so what, it was still worth it! Brett Martainn Colver